Курсовая работа: Интернет-аукционы
Министерство образования республики Беларусь
Учреждение образования
Гомельский государственный технический университет имени П. О. Сухого
Факультет автоматизированных и информационных систем
Кафедра "Информатика"
Пояснительная записка
к курсовой работе
по дисциплине "Информатика"
на тему: "Интернет-аукционы"
Исполнитель:
слушатель гр. ЗВД-11
Романенко О. С.
Руководитель: Горский С.М.
Гомель 2010
Содержание
Введение
1. Схема сайта
2. Технические характеристики сайта
3. Контент
Заключение
Список использованных источников
Введение
В данной курсовой работе рассматривается разработка сайта с помощью HTML – кода. В качестве тематики данной работы мною была выбрана тема Интернет-аукцион.
Современный мир уже немыслим без сети Интернет. В последнее время в повседневной жизни человека все большее значение принимает покупка товаров и услуг через Всемирную сеть, хотя бы потому, что данный товар элементарно объективно дешевле. Желание людей приобрести товар еще дешевле или приобрести эксклюзивный привела к созданию Интернет - аукционов.
С распространением электронных платежных систем и международных пластиковых карт приобрести товар не составляет большого труда.
К сожалению, в Р.Б. еще достаточно мало людей пользуются Интернет - аукционами, поэтому одной из целей данной работы было подробное освещение истории создания и функционирования таких аукционов, а также привлечь внимание людей к возможностям Интернет - аукционов.
Разработка сайта проводится в табличном стиле что полностью соответствует выданному заданию.
Так как данный стиль использует таблицы, то в основной акцент будет сделан на теги:
Таблицы
<table></table>Создает таблицу.
<tr></tr>Определяет строку в таблице.
<td></td>Определяет отдельную ячейку в таблице.
<th></th>Определяет заголовок таблицы (нормальная ячейка с отцентрованным жирным текстом)
Атрибуты таблицы
<table border=#>Задает толщину рамки таблицы.
<table cellspacing=#> Задает расстояние между ячейками таблицы.
<table cellpadding=#>Задает расстояние между содержимым ячейки и ее рамкой.
<table width=#>Устанавливает ширину таблицы в пикселах или процентах от ширины документа.
<tr align=?> или <td align=?>Устанавливает выравнивание ячеек в таблице, принимает значения: left, center, или right.
<tr valign=?> или <td valign=?>Устанавливает вертикальное выравнивание для ячеек таблицы, принимает значения : top, middle, или bottom.
<td colspan=#>Указывает кол-во столбцев которое объединено в одной ячейке.
(по умолчанию=1)
<td rowspan=#>Указывает кол-во строк которое объединено в одной ячейке. (по умолчанию=1)
<td nowrap>Не позволяет программе просмотра делать перевод строки в ячейке таблицы.
Также будут использованы гиперссылки:
Гиперссылки
<a href="URL"></a>Создает гиперссылку на другие документы или часть текущего документа.
<a href="mailto:EMAIL">
</a>Создает гиперссылку вызова почтовой программы для написания письма автору документа.
<a name="NAME"></a>Отмечает часть текста как цель для гипперссылок в документе.
<a href="#NAME"></a>Создает гиперссылку на часть текущего документа.
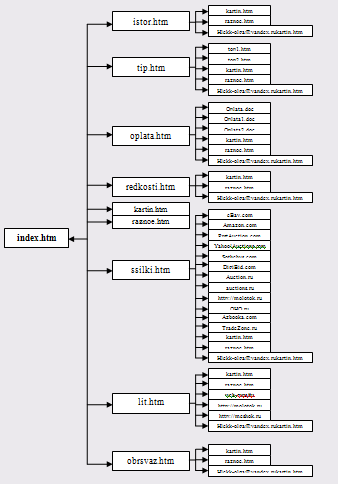
1. Схема сайта

Что касается схемы сайта, то мой сайт состоит из 8 основных и 4 дополнительных Html документов. Также для работы сайта 3 документа word и 1 pdf документ.
При загрузке сайта мы находимся на главной странице, а в дальнейшем по ссылкам переходим на семь дополнительных страниц и на две страницы анонса. Семь страниц содержания сайта в дальнейшем всегда будут оставаться без изменения на них только можно будет изменять информацию, а две дополнительные страницы анонса в дальнейшем могут меняться. Что позволяет помещать на главные страницы сайта новый анонс об открытии новых сайтов Интернет - аукционов, о новых возможностях и т.д.
Все основные ссылки являются не только прямыми но и обратными таким образом с любой из основных страниц мы можем вернуться назад на главную просто нажав на ссылку в содержании сайта.
На всех без исключения страницах есть ссылка на электронную почту разработчика и дизайнера сайта. В идеале это разные люди, но в данный момент это один человек и здесь находится рабочая ссылка при нажатии появляется стандартная почтовая форма где автоматически прописывается ваш адрес и адрес разработчика, ну а в дальнейшем можно написать письмо разработчику или задать какой-нибудь вопрос.
На основных страницах сайта рассматриваются разнообразные вопросы касающиеся Интернет аукционов.
На вкладке история рассмотрен вопрос об образовании в сети Интернет – аукционов, данные сведения были взяты из энциклопедий.
На вкладке типы и разновидности рассматриваются разнообразные типы и разновидности аукционов, рассматриваются работа этих аукционов. Так как данная информация очень объемная, то на данной странице были помещены ссылки на файлы tip1.php и tip2.php в которых находится продолжение темы. Внизу страницы размещены ссылки 1|2|3 которые также являются не только прямыми но и обратными.
На вкладке оплата вы можете найти разнообразную информацию о возможностях оплаты товаров на Интернет – аукционах. Возможно информации не очень много однако на ней есть ссылки на такие разделы как возможности оплаты, процедура покупки на Интернет – аукционах, о службе доставки. Данные ссылки даны на документы word в которых дана наиболее полная информация по каждой из этих тем.
На вкладке редкости вы можете найти информацию об наиболее интересных лотах Интернет – аукционах, нестандартные лоты и т.д.
Например нестандартное предложение бывшей сотрудницы нью-йоркской фирмы электронной торговли Карен ди Гесу, которая решила… выставить себя "на продажу" в виртуальном аукционе e-Bay. "Неутомимый работник с опытом деятельности в области Интернет - бизнеса может оказать неоценимую помощь любой высокотехнологичной компании, – говорилось в описании этого, мягко скажем, необычного "живого лота". — Прекрасный послужной список и необходимые рекомендации прилагаются" .
На вкладке полезные ссылки вы можете найти информацию о наиболее известных Интернет – аукционах зарубежных и российских, а так же информацию о направлении работы этих аукционов.
На вкладке литература указаны источники из которых бралась информация книги, электронные книги и Интернет сайты.
На вкладке связь есть обратная связь с фирмой разработчиком.
2. Технические характеристики сайта
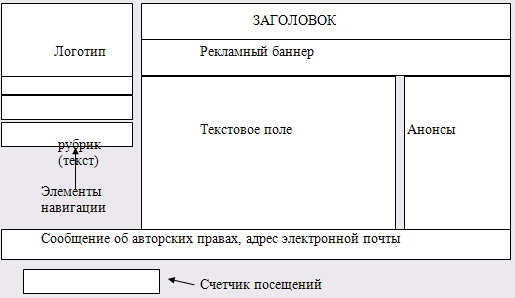
При создании данного сайта была разработана структура

Рисунок 1 – Пример табличного оформления сайта
Из данной схемы видно что в данной таблице 3 столбца и примерно 12 строк, некоторые из которых объединены. Это позволяет поместить рисунки и рекламные баннеры разной формы.
При разработке сайта в качестве логотипа было взято изображение, т.е. была взята стандартная фотография соответствующая тематике сайта. Это изображение впоследствии было обработано с помощью фотошоп. То есть на уже готовое изображение была помещена надпись oldis.by. Данная надпись была непросто вставлена в изображение. Надпись была помещена вдоль выбранной линии которая настраивалась вручную. А также надпись была немного состарена посредством спецэффектов фотошоп.
А в дальнейшем изображение вставлено в ячейку и используется без каких либо дополнительных настроек
<td rowspan="2" background="images/i.jpg" style="width: 11%"> </td>
Для создание заголовка было использовано простое изображение цветка которое повторяется на всю ширину ячейки и надпись, однако в данной ситуации надпись и изображение не обрабатывались средствами фотошоп.
Здесь была использована простая вставка изображения, а также простая вставка текста. В данной ситуации был подобран шрифт наиболее гармонирующий с изображением. Но для более привлекательного расположения текст был разряжен вручную. Что позволило расположить буквы между цветками на изображении. При этом текст надписи стал более читабельным.
<td colspan="2" height="86" background="images/роза.jpg" style="color: #FF9900" nowrap>
<h1 align="left"><em><font face="Gabriola" color="#E7A330" size="7">
А
у
к
ц
и
о
н</font></em></h1>
</td>
На данном сайте было отведено место под рекламные баннеры. Пр разработке сайта было решено использовать два вида рекламных баннеров:
Первый баннер было решено сделать анимационным т.е. изображение изменяется через некоторые промежутки времени. Анимационное изображение было выбрано в соответствии с тематикой сайта .
![]()
Рисунок 2 – анимационное изображение
Второй баннер сайта использует коллаж с надписью, обработанный средствами фотошоп. Этот баннер статичный. В данном случае с помощью программы фотошоп был выбран размер баннера который соответствовал высоте ячейки в которую в последствии он был помещен. В данной обработке так же были использованы спецэффекты, и так же надпись была размещена вдоль некоторой кривой, расположение которой настраивалось вручную.

Рисунок 3 – статичное изображение
Цветовая схема сайта подбиралась в соответствии с заданными уже цветовыми моделями логотипа и заголовка.
Поэтому в качестве основного фона страницы сайта использовались цвета наиболее близкие к уже заявленной цветовой гамме логотипа и заголовка

Рисунок 4 – цветовое оформление сайта
т.е. <body bgcolor="#5E0000">
<td colspan="2" height="50" bgcolor="#5E0000">
<p align="center">
<img border="0" src="images/antik_spb.gif" width="321" height="51"></td>
Поэтому верхняя часть сайта была оформлена в данных тонах.
Однако для нижней части были подобраны желтые оттенки наиболее близкие к цветовой гамме уже использующейся в логотипе.
<td rowspan="8" width="76%" bgcolor="#E7A330" align="left" style="font-family: Times New Roman; font-size: 12pt" valign="top">
<span lang="en-us"> </span>
Для оформления текста были использованы три вида шрифтов и стилей.
Первый был использован в заголовке
Заголовок был оформлен в виде заголовка первого уровня т.е. тэг <h1> …</h1> с атрибутом align - расположение текста.
<h1 align="left"><em><font face="Gabriola" color="#E7A330" size="7">
Данный шрифт был выбран как наиболее близкий по стилю к изображению цветка на рисунке заголовка.
Второй шрифт был использован при оформлении бегущей строки текста.
Здесь были использованы тэги
<p> …</p>
<marquee>… </marquee>
<p style="text-align: center">
<span style="background-color: #E7A330">
<font size="5" color="#5E0000">
<marquee behavior="alternate" scrolldelay="59" style="font-style: italic; margin-left: 5; margin-right: 5">Приветствуем вас на нашем сайте!</marquee></font></span><p style="text-align: center">
Третий шрифт был использован при оформлении основного текста.
<td rowspan="8" width="76%" bgcolor="#E7A330" align="left" style="font-family: Times New Roman; font-size: 12pt" valign="top">
<span lang="en-us"> </span>
Это стандартный шрифт Times New Roman.
При разработке сайта целесообразно было использовать один и тот же шрифт, но в разных вариациях.
Например для выделения гиперссылок был использован шрифт Times New Roman, но размер шрифта был взят font-size: 12pt.
Для выделения основного текста также был взят шрифт Times New Roman, и размер шрифта также font-size: 12pt.
Это дало возможность подчеркнуть тематику данной страницы.
Для раздела анонс, там где информация дана в рекламном варианте использовался шрифт Times New Roman, но размер шрифта был взят 10pt.
Что позволило вместить больше рекламной информации на небольшое пространство.
Так же были использованы такие атрибуты как толщина границы.
При разработке таблицы была использована толщина и цвет границы. А также были заданы высота в пунктах и ширина в процентах. Эти данные были прописаны сss таблицах что дало возможность не изменять ни ширину ни высоту таблицы сайта.
Цветовая гамма выбранная для таблицы позволила сочетать уже заданные цвета заливки ячеек и изображений.
<table border="1" width="77%" height="673" bordercolor="#5E0000" id="table1">
При вставке изображений что бы не нарушать уже существующий рисунок границы изображения были равны нулю. Что позволило зрительно не разъединять картинку и общий фон.
<img border="0" src="images/1.JPG" width="127" >
3. Контент
Так как данный стиль использует таблицы, то в основной акцент будет сделан на теги:
Таблицы
<table></table>Создает таблицу.
<tr></tr>Определяет строку в таблице.
<td></td>Определяет отдельную ячейку в таблице.
<th></th>Определяет заголовок таблицы (нормальная ячейка с отцентрованным жирным текстом)
Атрибуты таблицы
<table border=#>Задает толщину рамки таблицы.
<table cellspacing=#> Задает расстояние между ячейками таблицы.
<table cellpadding=#>Задает расстояние между содержимым ячейки и ее рамкой.
<table width=#>Устанавливает ширину таблицы в пикселах или процентах от ширины документа.
<tr align=?> или <td align=?>Устанавливает выравнивание ячеек в таблице, принимает значения: left, center, или right.
<tr valign=?> или <td valign=?>Устанавливает вертикальное выравнивание для ячеек таблицы, принимает значения : top, middle, или bottom.
<td colspan=#>Указывает кол-во столбцев которое объединено в одной ячейке.
(по умолчанию=1)
<td rowspan=#>Указывает кол-во строк которое объединено в одной ячейке. (по умолчанию=1)
<td nowrap>Не позволяет программе просмотра делать перевод строки в ячейке таблицы.
Также будут использованы гиперссылки:
Гиперссылки
<a href="URL"></a>Создает гиперссылку на другие документы или часть текущего документа.
<a href="mailto:EMAIL">
</a>Создает гиперссылку вызова почтовой программы для написания письма автору документа.
<a name="NAME"></a>Отмечает часть текста как цель для гипперссылок в документе.
<a href="#NAME"></a>Создает гиперссылку на часть текущего документа.
Тег <P> и необязательный парный ему </P>
Тег <P> создает новый параграф. Два или более тега <P>, идущих подряд, заменяются одним
Параметры
align
Выравнивает параграф относительно одной из сторон документа, значения:
left - выравнивание по левому краю. По умолчанию,
right - выравнивание по правому краю,
center выравнивание по центру,
justify - выравнивание по ширине.
title всплывающая подсказка
Теги <H1>, <H2>, <H3>, <H4>, <H5>, <H6>
Тег <Hx> служит для создания заголовка. Всего существует 6 видов заголовков - от H1 до H6. Тегу H1 соответствует самый большой заголовок, тегу H6 - самый маленький. Закрывающий тег требуется
Атрибуты
align
Выравнивает заголовок в соответствии со следующими значениями:
left - выравнивание по левому краю. По умолчанию,
right - выравнивание по правому краю,
center выравнивание по центру,
title всплывающая подсказка
Внутри заголовка размещаются все необходимые для конкретного документа Метаданные содержат сведения о самом документе. В этой секции, как правило, располагается информация об авторе, дате создания документа, данные об авторском праве и другие дополнительные детали, обычные для книг и журналов.
Тэг meta имеет два основных атрибута: name (имя) и content (содержание):
<meta
Значением атрибута name может быть любая символьная строка без пробелов. Выполнение последнего условия обязательно. Следовательно, является корректной записью, а name" ошибочна.
В отличие от первого атрибута на содержимое content ограничения не накладываются. Таким образом, применение фраз типа "my name" (мое имя), списка значений, в котором элементы отделяются друг от друга запятой, других информационных компонентов в качестве величины, переданной атрибуту, вполне допустимо.
<head>
<meta http-equiv="Content-Language" content="ru">
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>А у
к</title>
<link rel="stylesheet" type="text/css" href="stylemy.css">
</head>
Заключение
В заключении можно сказать что в настоящее время дизайнерская разработка сайтов является очень востребованной в мире.
При разработке сайтов невозможно обойтись только знанием одного языка программирования, даже знание нескольких языков не дает гарантии что вы сможете написать действительно качественный сайт.
Еще недавно разработкой сайтов занималась целая группа программистов в которой каждому участнику давалось задание на разработку определенного участка в определенной программе.
Сейчас способы разработки сайтов не изменились. Просто увеличилась скорость обработки информации что позволило значительно сократить время на разработку определенного участка и появились более наглядные программы, а так же программы с русифицированным интерфейсом которые намного упростили работу программиста или сделали ее более наглядной.
Поэтому разработать сайт стало не проще, а более наглядно. В данный момент появились такие проблемы как новые и нестандартные дизайнерские решения. В этой ситуации необходимыми стали навыки художника и оформителя. То есть на этом этапе разработки необходимыми стали навыки художника который мог бы привнести в разработку некоторые свежие решения.
Таким образом, разработчиками стали не только программисты, но и художники. Сейчас именно для этого во всех художественных учреждениях были введены предметы компьютерной графики которые позволяют художникам перенести свои художественные идеи с бумаги в электронный вариант, а в дальнейшем использовать для разработки графических приложений, блогов, сайтов и т.д.
Поэтому художникам и web-дизайнерам необходимы знания не одной программы для написания HTML-кода, а дополнительных программ для разработки индивидуальных проектов. Знание графических пакетов и огромного количества анимационных и видеопрограмм.
В данной работе для создания логотипов и баннеров были использованы графические редакторы Adobe Photoshop CS4, GIMP. Что позволило осветить только один вид баннеров.
Для основной работы (т.е. написание HTML-кода) были использованы Блокнот.
Данный вид написания Html кода не является наглядным однако он составляет основу программирования.
А также для тестирования и проверки работоспособности полученных web-страниц использовались браузеры Internet Explorer, Opera.
Список использованных источников
1. Электронный учебник web-design.pdf – 160 с.
2. Интернет – сайт http://meshok.ru.
3. Березовская Е.М. HTML. -Гомель: ГГУ им. Ф. Скорины,2007.-184 с.
4. Создание web-сайтов. Самоучитель/ Авт.-сост. В.Н. Петров. – Киев: УМК ВО, 2006. -404с.
5. Создание web-страниц. Самоучитель/ Авт.-сост. В.Н. Печников. – Мн.: "Триумф", 2006. -464с.
6. Интернет – сайт http://molotok.ru.
| Язык HTML в программировании | |
|
Министерство Образования Московской Области МОСКОВСКИЙ ОБЛАСТНОЙ ПРОМЫШЛЕННО-ЭКОНОМИЧЕСКИЙ КОЛЛЕДЖ Курсовая работа По предмету: "Web-Дизайн" На тему ... <MARQUEE DIRECTION=CENTER SCROLLAMOUNT= align=center><font color=black><B> Новостная строка</b></font></MARQUEE></td></tr></table> <P align=justify><font size="+1">    Сайт разработан с чисто демонстрационными целями. |
Раздел: Рефераты по информатике, программированию Тип: курсовая работа |
| Разработка каталога online-видео | |
|
Министерство образования и науки Украины Приазовский государственный технический университет Кафедра информатики Пояснительная записка к курсовой ... <td align= "right" valign= "bottom"><table width= "213" border= "0" cellspacing= "0" cellpadding= "0"> td colspan= "2" align= "center"><font color= "#FFFFFF"><span lang= "en-us">   ... |
Раздел: Рефераты по информатике, программированию Тип: курсовая работа |
| Программирование на языке Java Script | |
|
Волжский университет имени В.Н. Татищева Факультет Информатики и телекоммуникаций Кафедра "Информатика и системы управления" Контрольная работа По ... <td align="center" valign="top" bgcolor="#F5F5F5"> <table width="100%" border="0" cellpadding="0" cellspacing="0"> <td width="10" align="center" bgcolor="#F4F9FD" title="Номер пары."> 1. </td> |
Раздел: Рефераты по информатике, программированию Тип: контрольная работа |
| Методика обучения теме "Создание Web-страниц с помощью языка HTML ... | |
|
ДИПЛОМНАЯ РАБОТА По теме: "Методика обучения теме "Создание Web-страниц с помощью языка HTML" в курсе информатики для слабослышащих школьников 11-х ... <TD ALIGN=RIGHT>Ячейка 6 </TD> Точно так же можно добавить фоновое изображение в таблицу, строку или ячейку таблицы - для этого достаточно указать параметр BACKGROUND= `URL рисунка` в теги <TABLE>, <TD>, <TR>. |
Раздел: Рефераты по педагогике Тип: дипломная работа |
| Исследование использования программ дистанционного обучения для ... | |
|
ФЕДЕРАЛЬНОЕ АГЕНТСТВО ПО ОБРАЗОВАНИЮ РОССИЙСКИЙ ХИМИКО-ТЕХНОЛОГИЧЕСКИЙ УНИВЕРСИТЕТ им.Д.И. Менделеева Новомосковский институт (филиал) Кафедра ... Image (Изображение), Rollover Image (Анимированную кнопку), внешний вид которой изменяется при подведении к ней курсора мыши, Table (Таблицу), Tabular Data (таблицу с занесенными в ... <td width="35" valign="top"><div align="right"><img src="images/table_corner_news. gif" width="15" height="15"></div></td> |
Раздел: Рефераты по информатике, программированию Тип: дипломная работа |