Реферат: Раздвижные двери CSS
Раздвижные двери CSS
Douglas Bowman
Среди редко обсуждаемых преимуществ CSS—возможность наложения фоновых изображений с целью получения различных эффектов. В соответствии со стандартом CSS2 для каждого фонового изображения требуется отдельный HTML элемент. В большинстве случаев, типичный код, описывающий общепринятые компоненты интерфейса, предоставляет в наше распоряжение несколько HTML элементов.
Один из таких случаев—навигация на основе закладок. Пришло время вернуть контроль над закладками, популярность которых в качестве основного средства навигации постоянно растет. А теперь благодаря широкой поддержке CSS мы можем улучшить качество и внешний вид закладок на наших сайтах. Вы, скорее всего уже в курсе, что CSS можно использовать для «приручения» простого ненумерованного списка. Возможно, вы даже видели списки с дизайном в виде закладок, которые выглядят примерно так:
![]()
А что если бы мы могли взять код в точности из предыдущего примера и превратить закладки в нечто похожее на это:
![]()
С помощью несложного CSS это возможно.
В чем новшество?
Многие из встречавшихся мне CSS-закладок (закладки, основанные на CSS) страдают однообразием своего дизайна: цветные прямоугольники, возможно с обводкой, текущая закладка без обводки, цвет меняется для состояния hover. Неужели это все, что CSS может нам предложить? Несколько прямоугольников с одноцветной заливкой?
Перед тем как CSS получил широкое распространение, в навигационном дизайне появилось много новых идей: причудливые формы, искусные переходы цвета, имитирование интерфейсов из реального мира. Такой дизайн, однако, основывался в большой степени на сложных конструкциях из растрированного текста и многократно вложенных таблиц. Редактирование текста или смена последовательности размещения закладок были обременительным делом. Масштабирование текста было невозможным или приводило к серьезным проблемам в композиции страницы.
Навигация
из простого текста легка в редактировании и загружается значительно быстрее,
нежели навигация на основе растрированного текста. Кроме того, хотя мы и можем
добавить атрибут alt
для каждого изображения, простой текст, все же, более общедоступен, так как может быть масштабирован.
Поэтому неудивительно, что навигация на основе простого текста возвращается в
веб-дизайн. Однако внешний вид CSS-закладок до сих пор был
шагом назад в дизайне, и уж конечно совсем не тем, что можно включить в
дизайн-портфолио. Новые технологии (как, например, CSS)
должны позволить создавать нечто лучшее
и с таким же качеством дизайна, которое давало использование таблиц и закладок
на основе растровых изображений.
Метод «Раздвижных дверей»
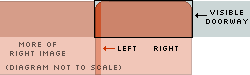
Мы можем создать красивые, действительно гибкие элементы интерфейса, которые расширяются и сужаются в зависимости от размера текста, используя два отдельных фоновых изображения. Одно—для левой части закладки, другое—для правой. Представьте, что эта пара картинок—Раздвижные двери, закрывающие один дверной проем. Эти двери сдвигаются и перекрываются больше, если дверной проем узкий, и наоборот, раздвигаются и перекрываются меньше, если нужно закрыть более широкое пространство. Это показано на иллюстрации:
![]()
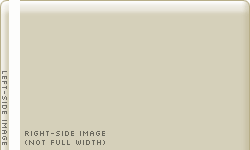
Согласно этой модели одно изображение перекрывает часть другого. Если предположить, что по краям наших картинок есть нечто уникальное, как, например скругленный угол закладки, мы вряд ли захотим, чтобы одна картинка полностью закрывала другую, находящуюся позади. Чтобы этого не произошло, мы сделаем переднюю (в нашем случае левую) картинку как можно более узкой. Но при этом картинка должна быть достаточно широкой, чтобы сохранилась ее видимая уникальность. В нашем случае уникальными являются скругленные углы, поэтому передняя картинка будет шириной с эту, скругленную часть изображения:
![]()
Если размер закладки увеличится в результате, например, масштабирования текста, наши картинки разойдутся в стороны, обнажив неприятный разрыв. Следовательно, нужно оценить масштаб приемлемого расширения. Как сильно может увеличиться объект при масштабировании текста в браузере? Реально следует рассчитывать на возможность увеличения до 300%. Чтобы компенсировать этот рост, нужно растянуть фоновые изображения. В нашем примере, мы сделаем заднюю картинку (правая сторона) размером 400х150 пикселей, а переднюю—9х150 пикселей.
Не забывайте, что фоновые изображения видны только в «дверном проеме» элемента, к которому они применены («дверной проем»—область контента + отступ). Обе наши картинки прикреплены к внешним углам их соответствующих элементов. Видимые части этих изображений объединяются внутри дверного проема и образуют форму закладки:

Когда закладка увеличивается, изображения раздвигаются, заполняя более широкий проем, при этом видимая область изображений также становится больше:

Для нашего примера я создал в Photoshop'е два изображения с мягким, имитирующим трехмерность, тонированием. Для одной из закладок я высветлил заливку и затемнил обводку—этот вариант будет представлять «текущую» закладку. Следуя выбранной модели с левым и правым изображениями, мы должны разрезать картинку на две части:

То же самое нужно сделать и со светлым изображением для текущей закладки. Получив таким образом все 4 изображения, (1, 2, 3, 4) мы можем приступить к созданию кода и CSS для наших закладок.
Создание закладок
По
мере знакомства с созданием горизонтальных списков при помощи CSS
вы заметите как минимум два способа расположения группы объектов в один ряд. У
каждого есть свои преимущества и недостатки. Оба требуют обращения к довольно
сложным аспектам CSS, в результате можно быстро
запутаться. Первый способ использует строчные элементы, второй—свойство float.
Первый способ—возможно более
распространенный—предполагает изменение свойства display
на «inline»
(строчный). «Строчный» метод привлекателен своей простотой. Однако он приводит
к проблемам в реализации нашего метода Раздвижных
дверей в некоторых браузерах. Второй способ, на котором мы и сосредоточим наше
внимание, использует плавающую модель
для выстраивания элементов списка в горизонтальный ряд. Плавающая модель,
однако, тоже может разочаровать. Ее противоречивое поведение порой нарушает всю
мыслимую логику. Но все же общее понимание того, как справляться с несколькими
плавающими элементами и знание надежных способов «выхода» из плавающего ряда
(или его заключения в контейнер) может сотворить чудеса.
Мы
попробуем поместить несколько плавающих элементов внутрь другого плавающего
элемента-контейнера. Это надо сделать так, чтобы внешний родительский плавающий
элемент полностью окружил внутренние плавающие элементы. Тогда мы сможем
добавить позади наших закладок фоновый цвет или фоновое изображение. Важно
помнить, что положение следующего за закладками элемента должно быть
восстановлено при помощи CSS-свойства clear. Тогда плавающие закладки не
смогут влиять на расположение других элементов страницы.
Начнем со следующего кода:
<div id="header">
<ul>
<li><a href="#">Home</a></li>
<li id="current"><a href="#">News</a></li>
<li><a href="#">Products</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Contact</a></li>
</ul>
</div>
На
практике блок #header мог бы содержать
например, еще логотип и форму для поиска. В нашем примере мы сократим значение href для каждой ссылки до “#”.
Понятно, что в реальной жизни вместо этого значка будет указан путь к файлу или
папке.
Начнем
работу с CSS с присвоения свойства float контейнеру #header. Это дает гарантию того, что контейнер в
действительности «вмещает» элементы списка, которые тоже будут плавающими. Так
как мы сделали #header плавающим, нам нужно
присвоить ему ширину в 100%. Мы также добавим временный желтый фон, чтобы
убедиться, что этот родительский элемент растягивается на всю ширину позади
закладок. Ну и наконец зададим несколько основных шрифтовых свойств, чтобы
обеспечить единство внешнего вида элементов:
#header {
float:left;
width:100%;
background:yellow;
font-size:93%;
line-height:normal;
}
Мы
также зададим нулевое значение для полей и отступов элементов ul и li и уберем маркер списка. Для всех
элементов списка напишем объявление float:left:
#header ul {
margin:0;
padding:0;
list-style:none;
}
#header li {
float:left;
margin:0;
padding:0;
}
Для ссылок мы зададим блоковое отображение с тем, чтобы контролировать происходящее, не беспокоясь о строчной модели:
#header a {
display:block;
}
Затем мы добавим наше правое фоновое изображение к элементу списка (изменения и добавления показаны полужирным шрифтом):
#header li {
float:left;
background:url("norm_right.gif")
no-repeat right top;
margin:0;
padding:0;
}
Перед
добавлением левого фонового изображения сделаем паузу и посмотрим, что мы имеем
к этой минуте, в примере 1. (Не обращайте внимания на правило, которое я
применил к элементу body
в файле примера. Оно лишь задает основные значения для полей, отступов, цветов
и текста.)
- - -
Теперь мы можем разместить левое изображение впереди правого, применив его к ссылке (нашему внутреннему элементу). Сразу же добавим отступ, чтобы отодвинуть текст от краев закладки:
#header a {
display:block;
background:url("norm_left.gif")
no-repeat left top;
padding:5px 15px;
}
Результат показан в примере 2. Наши закладки начали обретать форму. В этом месте обратимся к смущенным пользователям IE5/Mac, которые задают себе вопрос: «Что здесь вообще происходит? Закладки сложены в вертикальную стопку и растянуты по ширине на весь экран.» Не беспокойтесь, скоро дойдем и до вас. А пока просто следите за происходящим или временно переключитесь на другой браузер и будьте уверены—скоро мы решим проблему IE5/Mac.
- - -
Теперь,
когда картинки для простых закладок заняли свое место, зададим изображения для
текущей закладки. Сделаем это, обратясь к элементу списка с id="current" и ссылке внутри него. Так как мы
не меняем никаких свойств фона кроме фоновых изображений, будем использовать
свойство background-image:
#header #current {
background-image:url("norm_right_on.gif");
}
#header #current a {
background-image:url("norm_left_on.gif");
}
В
нижней части наших закладок нам нужна какая-то обводка. Но применение свойства border к родительскому #header не позволит нам «просочить» текущую закладку через
эту границу. Вместо этого мы создадим новое изображение с нужной нам обводкой
по его нижнему краю. И пока мы работаем с этим изображением, добавим легкий
градиент, чтобы это выглядело так:
![]()
Мы
применим это изображение к фону нашего контейнера #header
(вместо заданного ранее желтого цвета), сдвинем его вниз контейнера и назначим
фоновый цвет, совпадающий с верхним цветом созданного градиента. Мы также
уберем добавленный изначально отступ для элемента body и добавим отступ в 10 пикселей к
верхней, левой и правой частям элемента ul:
#header {
float:left;
width:100%;
background:#DAE0D2 url("bg.gif")
repeat-x bottom;
font-size:93%;
line-height:normal;
}
#header ul {
margin:0;
padding:10px 10px 0;
list-style:none;
}
Для
завершения работы над закладкой осталось «просочить» текущую закладку через
границу, о чем мы уже говорили выше. Вы можете подумать, что мы применим к
нашим закладкам нижнюю границу, совпадающую по цвету с нижней обводкой фонового
изображения элемента #header, а затем изменим цвет
границы для текущей закладки на белый. Однако это привело бы к появлению
крошечной «ступеньки», видимой для внимательного глаза. А вот если мы изменим
отступ для ссылок, мы сможем создать четкие и прямые углы внутри текущей
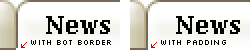
закладки, как показано на увеличенном рисунке:

Мы добьемся этого, уменьшив нижний отступ для обычной ссылки на 1 пиксель (5px - 1px = 4px), а затем добавив этот пиксель к текущей ссылке:
#header a {
display:block;
background:url("norm_left.gif")
no-repeat left top;
padding:5px 15px 4px;
}
#header #current a {
background-image:url("norm_left_on.gif");
padding-bottom:5px;
}
Это изменение делает нижнюю границу видимой сквозь обычные закладки, но прячет ее для текущей закладки. Мы получаем пример 3.
Заключительные шаги
Внимательный взгляд мог заметить в предыдущем примере белые участки по углам закладок. Эти непрозрачные уголки мешают задней картинке быть видимой через левый угол переднего изображения. Теоретически мы могли бы сделать эти уголки такого же цвета как и фон позади них. Но наши закладки могут увеличиться по высоте, и тогда задний градиентный фон сдвинется вниз, что приведет к рассогласованию цвета уголков и фонового градиента. Вместо этого мы изменим наши картинки, сделав их уголки прозрачными. Если к обводке закладок применено сглаживание (anti-aliasing), мы зададим в качестве прозрачного цвета (matte) среднее значение заднего фонового градиента.
Теперь, когда уголки прозрачны, кусочек правого изображения просматривается через прозрачный угол левого. Чтобы избежать этого, добавим небольшой левый отступ к элементу списка, равный ширине левого изображения (9px). Чтобы сохранить центрирование текста после добавления отступа к элементу списка, необходимо убрать такую же величину левого отступа у ссылки (15px - 9px = 6px):
#header li {
float:left;
background:url("right.gif")
no-repeat right top;
margin:0;
padding:0 0 0 9px;
}
#header a {
display:block;
background:url("left.gif")
no-repeat left top;
padding:5px 15px 4px 6px;
}
Но и этот вариант нас не устроит, так как левая картинка теперь отодвинута от левого края закладки на 9 пикселей добавленного отступа. Теперь, когда внутренние края левого и правого «дверных проемов» стыкуются друг с другом, нам больше нет надобности держать левую картинку впереди. И мы можем изменить очередность фоновых картинок, применив их к противоположным элементам. Мы также должны поменять картинки и для текущей закладки:
#header li {
float:left;
background:url("left.gif")
no-repeat left top;
margin:0;
padding:0 0 0 9px;
}
#header a, #header strong, #header span {
display:block;
background:url("right.gif")
no-repeat right top;
padding:5px 15px 4px 6px;
}
#header #current {
background-image:url("left_on.gif");
}
#header #current a {
background-image:url("right_on.gif");
padding-bottom:5px;
}
Сделав это, мы получаем пример 4. Заметьте, что предпринятые нами для создания прозрачных углов шаги, привели к появлению небольшой «мертвой» зоны в левой части закладки, где она не реагирует на наведение мыши. Мертвая зона находится вне текста, но она все же заметна. Прозрачные картинки для каждой стороны нашей закладки использовать необязательно. Если мы предпочтем не иметь на нашей закладке «мертвого» участка, нужно всего лишь использовать позади закладок сплошную заливку, а не градиент, и сделать уголки закладок такого же цвета. Пока же мы сохраним прозрачность углов. [В IE/Win упомянутая «мертвая» зона существовала и до предпринятых шагов, причем со всех сторон от текста ссылки. Решение этой проблемы освещено в следующей статье серии Sliding Doors of CSS, Part II.—прим. переводчика]
- - -
Ну
и, наконец, последние штрихи. Все за один раз: делаем весь текст полужирным,
текст на обычных закладках коричневым, а на текущей—темно-серым, этот же цвет
присваиваем тексту для состояния ссылки hover, убираем подчеркивание ссылок. Все сделанные к этой
минуте добавления и изменения представлены в примере 5.
Еще один метод для обеспечения совместимости
Рассмотрев пример 2, мы признали наличие проблемы с IE5/Mac, который растягивал закладки на всю ширину окна, выстраивая их вертикально одна под другой. Не совсем тот эффект, которого мы добиваемся.
В
большинстве браузеров применение к элементу свойства float влечет его сжатие до минимально
возможного размера, определяемого его контентом. Если плавающий элемент
содержит картинку (или сам является картинкой), то он сожмется до ширины
картинки. Если он содержит только текст, то сожмется до ширины самой длинной
строки текста, не содержащей переносов.
Проблемы
возникают в IE5/Mac, когда блочный
элемент с шириной auto
помещается внутрь плавающего элемента. В этом случае все браузеры сжимают
плавающий элемент до минимально возможной ширины, не обращая внимания на
внутренний блочный элемент. А вот IE5/Mac
в описанной ситуации этого не делает. Вместо этого он растягивает плавающий и
внутренний блочный элементы на всю доступную ширину. Чтобы обойти такое
поведение, нам нужно применить float
также и к ссылке, но только для IE5/Mac,
не затрагивая другие браузеры. Сначала добавим float к уже существующему правилу. Затем
применим «Метод обратного слэша», чтобы спрятать от IE5/Mac новое правило, которое удаляет float для остальных браузеров:
#header a {
float:left;
display:block;
background:url("right.gif")
no-repeat right top;
padding:5px 15px 4px 6px;
text-decoration:none;
font-weight:bold;
color:#765;
}
/* Commented Backslash Hack
hides rule from IE5-Mac \*/
#header a {float:none;}
/* End IE5-Mac hack */
В соответствии с примером 6 IE5/Mac теперь отображает закладки как положено. Для остальных браузеров ничего не изменилось. IE5/Mac содержит огромное количество CSS-багов, которые были исправлены в версии IE5.1. От этих багов в IE5/Mac страдает и метод «Раздвижных дверей». Их число превосходит все мыслимые пределы, и я не собираюсь с ними бороться. А так как обновление до 5.1 уже довольно длительное время доступно для всех желающих, процент Маков c OS 9 и установленным IE5/Mac постоянно сокращается и приближается к нулю.
Варианты
Мы только что детально разобрали метод «Раздвижных дверей», который позволяет создавать сверстанную с помощью ненумерованного списка и ссылок и доработанную при помощи нескольких правил CSS закладочную навигацию на основе простого текста. Такая навигация быстро загружается, проста в поддержке, а текст внутри нее может быть значительно масштабирован в любую сторону без нарушения дизайна. Стоит ли говорить, насколько гибким является этот метод при создании любой утонченно выглядящей навигации?
Использование этой техники ограничивается только нашим воображением. Заключительный пример иллюстрирует всего лишь один вариант. Но этот пример не должен ограничивать наши идеи.
Закладки, например, необязательно должны быть симметричными. Я быстро создал второй вариант закладок, в котором использовал простые цвета, угловатые формы и более широкую и сложную по форме левую сторону. Как показывает вариант 2, мы можем свободно менять порядок левого и правого изображений в зависимости от дизайна. При четком планировании и искусном обращении с картинками, можно отказаться от нижней границы в пользу стилевого сочетания картинок с фоном, расположенным позади, как показано в созданном мной варианте 3. Если ваш браузер поддерживает переключение между альтернативными стилями, вы можете просмотреть все представленные варианты, открыв этот мастер-файл и переключаясь в нем между таблицами стилей. [В NN7.1 доступ к альтернативным стилям осуществляется через главное меню View>Use Style, в Opera 7.20—через главное меню View>Style, в IE/Win такой возможности нет—прим. переводчика]
К
примененной технике могут быть добавлены другие эффекты, которые мы здесь не
рассматриваем. В нашем примере мы меняли цвет текста для состояния hover, но почему бы не поменять
фоновое изображение целиком для получения интересных ролловер-эффектов. При
наличии в коде двух вложенных HTML элементов мы всегда
можем использовать CSS для накладывания фоновых
изображений и получения эффектов, о которых мы и не мечтали. В нашем примере мы
создали горизонтальный ряд закладок, но метод Раздвижных дверей можно
использовать и во многих других случаях. Какое применение этому методу
предложите вы?
Список литературы
Для подготовки данной работы были использованы материалы с сайта http://www.webmascon.com/